티스토리 뷰
1. 요소를 선택하는 방법
$('요소 선택자');
"HTML 요소를 기반에 두고, jQuery의 고유 요소를 생성한다."라는 기능이 있는 함수. 이 $()함수를 통해 jQuery 고유의 형식으로 변환된 요소를 "jQuery 객체"라고 한다.
[JS와 비교]
<div></div>
<script>
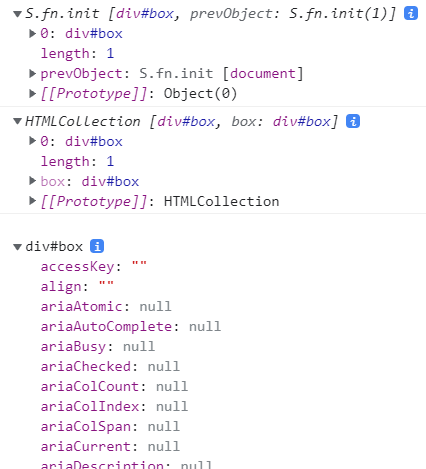
console.log($('div'));
console.log(document.getElementsByTagName('div'));
console.log(document.querySelector('div'));
// $('div') === document.getElementsByTagName('div')와 비슷하다.
</script>

[주의사항]
$() 함수를 사용해 jQuery 객체를 만들어야만 jQuery 라이브러리에 있는 문법을 사용할 수 있다.
<div class="page-main" role='main'>
<div id="typo">
<div class="inner">jQuery</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$('.inner').css('background', 'red');
document.querySelector('.inner').css('background', 'pink'); //에러 발생
</script>
2. CSS를 수정하는 방법
// 1개인 경우
$('요소선택').css('속성', '값');
// 1개 이상인 경우
$('요소선택').css({'속성':'값', '속성':'값', ... });
[JS와 비교]
// JS는 CSS 속성을 한꺼번에 변경하는 기능은 없는 듯하다.
document.querySelector('div').style.width = '100px';3. jQuery 파일을 <body> 하단이 아닌 <head>에 넣는 방법
$(document).ready(function () { ... });
// 위의 코드와 동일하돼 좀 더 축약된 코드
$(function () { ... });문서가 모두 로딩되면 안쪽의 스크립트 구문을 실행
[JS와 비교]
document.addEventListener('DOMContentLoaded', function () {
$('div').css('width', '100px');
})[공부좌표]
jQuery 01 [ css 메서드 ] jQuery로 css 스타일 변경하기, jQuery 로드 순서, jquery 선택자
'jQuery > 이론' 카테고리의 다른 글
| [jQuery] 요소의 삭제 .remove(), .detach(), .empty(), .unwrap() (0) | 2021.12.22 |
|---|---|
| [jQuery] 요소의 대체 .replaceAll(), .replaceWith() (0) | 2021.12.22 |
| [jQuery] 요소의 추가 .append(), .appendTo(), .prepend(), .prependTo(), .before(), .insertBefore(), .insertAfter() (0) | 2021.12.21 |
| [jQuery] .on() (0) | 2021.12.19 |
| [jQuery] CDN (0) | 2021.12.15 |
댓글
