티스토리 뷰
window.matchMedia(mediaQueryString)[mediaQueryString]
분석할 미디어 쿼리를 나타내는 문자열.
[예시]
window.matchMedia('(orientation: portrait)');
window.matchMedia('(min-width: 300px)');*문자열을 넣돼 괄호도 같이 넣어야 한다.
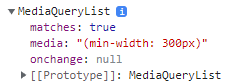
[반환]

뷰포트가 300px 이상이면 matches가 true | 미만이면 false 값을 가지게 된다.
[활용]
if (window.matchMedia("(min-width: 400px)").matches) {
/* 뷰포트 너비가 400 픽셀 이상 */
} else {
/* 뷰포트 너비가 400 픽셀 미만 */
}[공부좌표]
https://developer.mozilla.org/ko/docs/Web/API/Window/matchMedia
'JavaScript > 이론' 카테고리의 다른 글
| [JS] window.matchMedia css의 미디어쿼리 같은 기능 (0) | 2022.12.05 |
|---|---|
| [JS] Q. undefined와 null의 차이는? (0) | 2022.03.05 |
| [JS] 데이터 프로퍼티(data property) 플래그 - writable, enumerable, configurable (0) | 2022.03.04 |
| [JavaScript] Array.prototype.slice.call() (0) | 2021.12.30 |
| [JavaScript] Element.getBoundingClientRect() (0) | 2021.12.22 |
댓글
